 ......
......
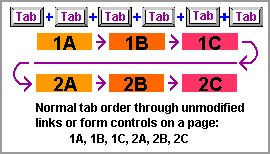
Em navegadores que têm activo a tecla TAB para navegar por entre os links
e controlos de formulário, a ordem por defeito de navegação via TAB inicia
com o primeiro link ou controlo existente na página, e depois salta para cada
link ou controlo subsequente pela ordem indicada na notação HTML existente na
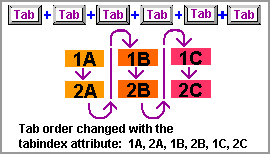
página. Esta ordem por defeito pode nem sempre ser a desejada, mas pode ser
alterada para satisfazer as suas necessidades utilizando-se para o efeito o
atributo tabindex. O tabindex trabalha com os elementos <A>,
<AREA>, <BUTTON>, <INPUT>, <OBJECT>, <SELECT>
e <TEXTAREA>.
 Para Pontos de
Verificação da Directriz 9.
Para Pontos de
Verificação da Directriz 9.
Próximo diapositivo: Exemplo para Ponto de
Verificação 9.4 continuação