- Início
- Acessibilidade à Web - Noções
- Conselhos
9 Conselhos para a acessibilidade de um sítio Web
As diretrizes para tornar um sítio web acessível contêm um número considerável de regras.
Para se iníciar neste tema, indicamos algumas mais básicas mas com significativo impacto
na experiência dos utilizadores.
Já em 1999, o W3 resumia num pequeno cartão 10 conselhos úteis e atualmente
introduz o tema com uma lista simples de pontos de verificação.
Apresentação da Informação
1- Garanta que as imagens relevantes se encontram legendadas com texto

Nota: Esta medida é essencial para botões e ligações feitas com recurso a imagens.
O leitor de ecrã utilizado por um cego irá ler o texto alternativo associado à imagem.
Experimente um leitor de páginas web com sintetizador de fala como o ChromeVox.
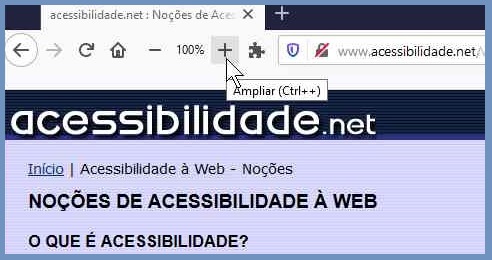
2 - Garanta que o tamanho do texto pode ser aumentado com as opções do seu navegador

Nota: Esta facilidade é muito utilizada por pessoas idosas com algumas dificuldades visuais.
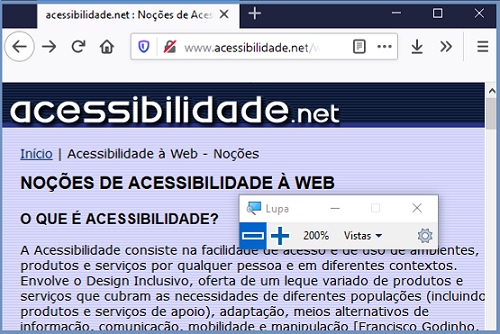
3 - Garanta que o comprimento do texto na página se ajusta ao tamanho da Janela

Nota: Esta característica facilita a utilização de software de ampliação.
4 - Garanta a identificação do campos dos formulários
Nota: Coloque etiquetas em todos os campos do formulário identificando a sua funcionalidade. No caso do elemento que executa o envio dos dados do formulário ser uma imagem, não se esqueça de a legendar.
Esta parte pode ser mais complexa. Consulte as explicações da escola do W3C, a Demo BED da WAI e explicações de Jim Thatcher
5 - Legende os seus vídeos
Para a legendagem poderá usar as ferramentas do Youtube, AMARA ou o CADET.
Como player pode usar o youtube, o Able Palyer (presente neste exemplo) ou outro player acesssível.
Navegação
6 - Permita a activação dos elementos da página através do teclado

Nota: Pessoas com destreza reduzida ou com incapacidade de ver o cursor do ecrã têm dificuldade em usar um dispositivo apontador como o rato. O teclado pode ser a única alternativa.
7 - Garanta que os textos das ligações sejam compreensíveis fora do contexto
Nota: Use a tecla TAB para saltar de ligação em ligação numa página
Web e leia em voz alta o respectivo texto. Um cego usa uma técnica semelhante
para navegar recorrendo a um leitor com síntese de fala para substituir a falta
de visão. Ligações compostas por "clique aqui" não são esclarecedoras para quem
ouve apenas a informação das ligações. Do mesmo modo, se usar várias vezes o
mesmo texto para compor ligações diferenciadas gera ambiguidade. As ligações
podem ser legendadas com texto alternativo para evitar ambiguidades.
Experimente um leitor
de páginas web com sintetizador de fala.
Avaliação
8 - Realize testes de acessibilidade
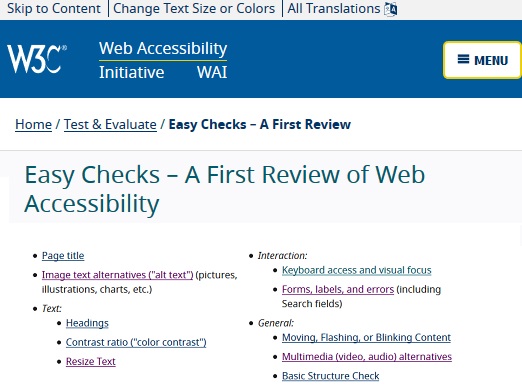
Comece a familiarizar-se com avaliações manuais simples (por exemplo as do W3c) e a utilizar algumas ferramentas de análise automática.
Exemplos de software de avaliação:- Jaws (Versão Demo 40min/sessão) ;
- ChromeVox Classic Extension
- NVDA (gratuito).
Para outros sintetizadores de fala consultem:
Sinalize a Acessibilidade
9 - Afixe o símbolo de acessibilidade na Web

Nota: Utilize o Símbolo de Acessibilidade na Web para indicar que o seu sítio contém funcionalidades de acessibilidade para cidadãos com necessidades especiais, para diferentes ambientes, situações, equipamentos e navegadores.
O símbolo deve incluir a definição ALT="Símbolo de Acessibilidade na Web", e ser colocado na página de entrada do sítio.
Algumas Referências:
- Diretrizes, normas, legislação, materiais de formação e outros recursos
- Diretrizes para acessibilidade do conteúdo da Web - 2.1 do W3C
- Decreto Lei n.º 83/2018 - Acessibilidade da Web e de Aplicações Móveis
- Ferramentas e metodologias de Avaliação
Última atualização: 28/04/2020